이 글에서는 react-navigation을 사용하여 stack, tab, Drawer 등을 활용해 볼게요.
전제조건
nodejs, vscode, (Android Studio 또는 Xcode) 가 로컬환경에 설치되어 있다는 가정하에
시작합니다.
React 프로젝트 설치
먼저 reactnative cli로 프로젝트를 설치합니다.
그다음 vscode 로 프로젝트를 열어 주세요
npx react-native@latest init navigationTest
라이브러리 설치
react-navigation 을 사용하기 위해서는 아래의 라이브러리를 설치하여야 합니다.
npm install @react-navigation/native @react-navigation/stack @react-navigation/bottom-tabs @react-navigation/drawer위의 라이브러리만 설치하고 만약에 코드를 사용하셨다면 정상적으로 코드가 작동하지 않을겁니다.
그래서 아래의 종속성이 있는 제스처 및 애니메이션 라이브러리를 설치하여야 합니다.
npm install react-native-reanimated react-native-gesture-handler react-native-screens react-native-safe-area-context @react-native-community/masked-view
컴포넌트 설정
stack navigation 을 사용하기 위해서 컴포넌트가 필요하여 컴포넌트 2개 만들겠습니다.
// ./src/components/Home.js
import React from "react";
import { View, Button, Text, StyleSheet } from "react-native";
const Home = ({ navigation }) => {
return (
<View style={styles.container}>
<Text>홈 화면 입니다.</Text>
<Button title="홈 버튼" onPress={() => navigation.navigate("Home2")} />
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
textAlign: "center",
},
});
export default Home;// ./src/components/Home2.js
import React from "react";
import { View, Button, Text, StyleSheet } from "react-native";
const Home2 = ({ navigation }) => {
return (
<View style={styles.container}>
<Text>홈2 화면 입니다.</Text>
<Button title="홈2 버튼" onPress={() => navigation.navigate("Home")} />
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
textAlign: "center",
},
});
export default Home2;
stack 설정
이제 스택을 사용해 볼까요?
스택을 사용하여 화면을 전환 할수 있습니다.
먼저 StackNavigator.js 를 만들고 그 안에 위에서 만들었던 Home,Home2 컴포넌트를 연결합니다.
// ./navigation/StackNavigator.js
import React from "react";
import { createStackNavigator } from "@react-navigation/stack";
import Home from '../components/Home';
import Home2 from '../components/Home2';
const Stack = createStackNavigator();
const MainStackNavigator = () => {
return (
<Stack.Navigator>
<Stack.Screen name="Home" component={Home} />
<Stack.Screen name="Home2" component={Home2} />
</Stack.Navigator>
);
}
export { MainStackNavigator };
마지막으로 App.js 에서 StackNavgator를 설정합니다.
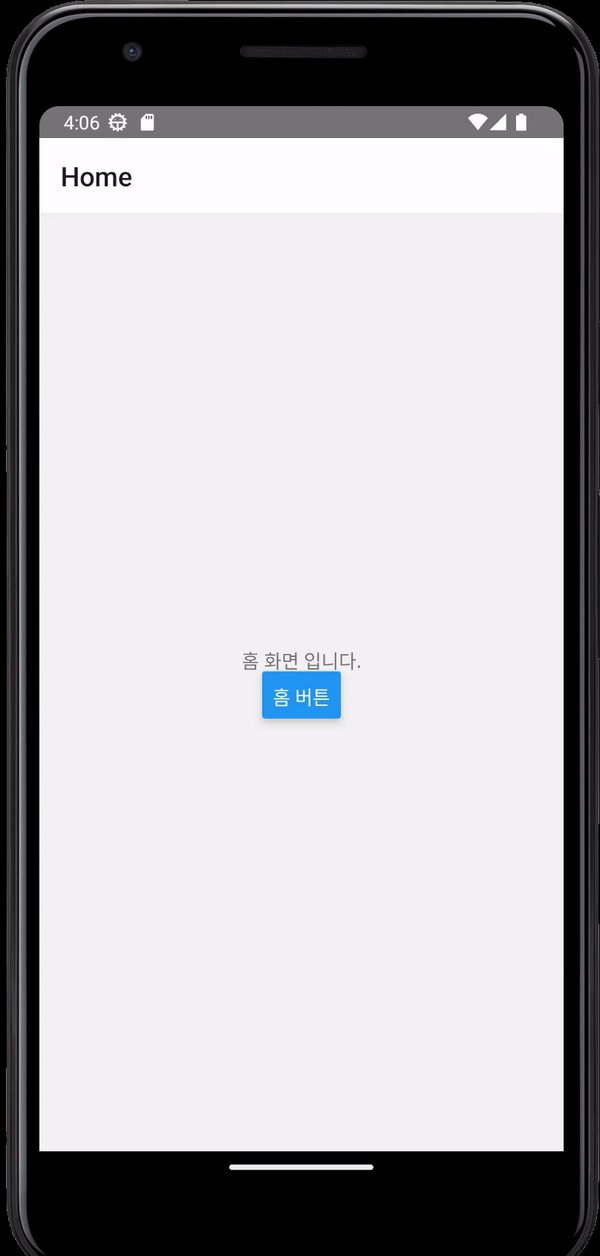
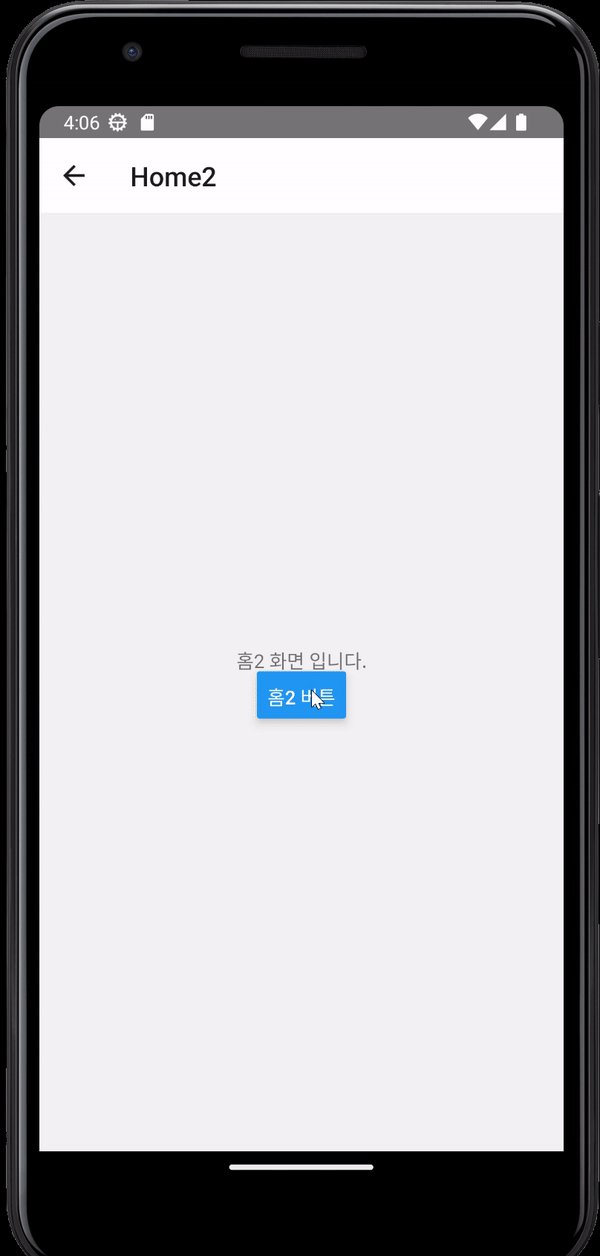
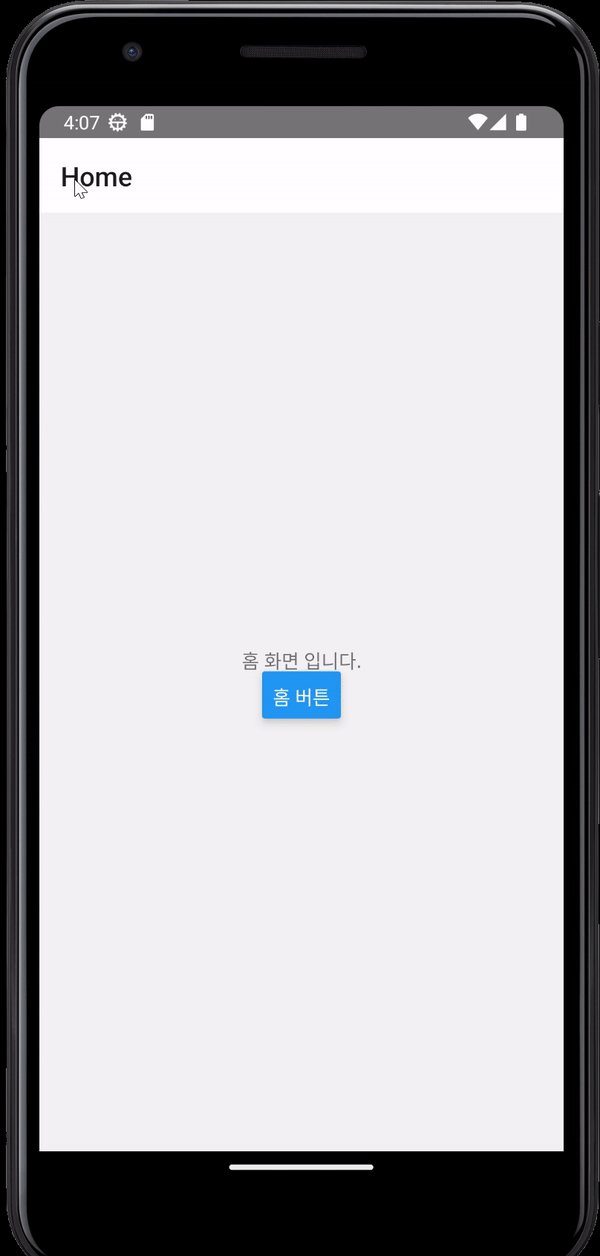
그럼 아래와 같이 버튼을 누를시 이동합니다.
stack 를 한장씩 위에 쌓이는 형태 입니다.
// App.js
import React from 'react';
import { NavigationContainer } from "@react-navigation/native";
import { MainStackNavigator } from './src/navigation/StackNavigator'
const App = () => {
return (
<NavigationContainer>
<MainStackNavigator />
</NavigationContainer>
);
}
export default App;
bottom tab 설정
다음은 하단에 탭을 설정하여 이동할수 있습니다.
BottomTabNavigator.js 을 만들고 StackNavigator.js stack을 하나 더 추가해 보겠습니다.
tab은 stack을 껴넣을 수가 있습니다.
우선 아래의 내용을 생성해 주세요.
// ./navigation/BottomTabNavigator.js
import React from "react";
import { createBottomTabNavigator } from "@react-navigation/bottom-tabs";
import { MainStackNavigator, MainStackNavigator2} from "./StackNavigator";
const Tab = createBottomTabNavigator();
const screenOptions = {
headerShown: false,
tabBarLabelStyle:{
fontSize: 20,
margin: 0,
padding: 0,
flex:1,
},
tabBarIconStyle: {
display:'none',
}
};
const BottomTabNavigator = () => {
return (
<Tab.Navigator screenOptions={screenOptions}>
<Tab.Screen name="bottom1" component={MainStackNavigator} />
<Tab.Screen name="bottom2" component={MainStackNavigator2} />
</Tab.Navigator>
);
};
export default BottomTabNavigator;StackNavigator.js MainStackNavigator2 추가
// ./navigation/StackNavigator.js
import React from "react";
import { createStackNavigator } from "@react-navigation/stack";
import Home from '../components/Home';
import Home2 from '../components/Home2';
const Stack = createStackNavigator();
const MainStackNavigator = () => {
return (
<Stack.Navigator>
<Stack.Screen name="Home" component={Home} />
<Stack.Screen name="Home2" component={Home2} />
</Stack.Navigator>
);
}
const MainStackNavigator2 = () => {
return (
<Stack.Navigator>
<Stack.Screen name="Home2" component={Home2} />
<Stack.Screen name="Home" component={Home} />
</Stack.Navigator>
);
}
export { MainStackNavigator, MainStackNavigator2 };app.js tab 변경
BottomTabNavigator 를 설정하여 하여 줍니다.
// App.js
import React from 'react';
import { NavigationContainer } from "@react-navigation/native";
import { MainStackNavigator } from './src/navigation/StackNavigator'
import MainBottomTabNavigator from './src/navigation/BottomTabNavigator'
const App = () => {
return (
<NavigationContainer>
<MainBottomTabNavigator />
</NavigationContainer>
);
}
export default App;
drawer 설정
이번엔 보통 부르기를 사이드바 라고들 많이 하는 darwer 을 사용해 보겠습니다.
먼저 DrawerNavigator.js 만들고 app.js에 껴넣어 주면 됩니다.
drawer screen 에는 tab navi 를 넣어 보겠습니다.
// ./navigation/DrawerNavigator.js
import React from "react";
import { createDrawerNavigator } from "@react-navigation/drawer";
import {MainStackNavigator,MainStackNavigator2} from "./StackNavigator";
import TabNavi from "./BottomTabNavigator";
const Drawer = createDrawerNavigator();
const DrawerNavigator = () => {
return (
<Drawer.Navigator>
<Drawer.Screen name="drawer1" component={TabNavi} />
<Drawer.Screen name="drawer2" component={MainStackNavigator} />
</Drawer.Navigator>
);
}
export default DrawerNavigator;app.js 수정
// App.js
import React from 'react';
import { NavigationContainer } from "@react-navigation/native";
import { MainStackNavigator } from './src/navigation/StackNavigator'
import MainBottomTabNavigator from './src/navigation/BottomTabNavigator'
import MainDrawerNavigator from "./src/navigation/DrawerNavigator";
const App = () => {
return (
<NavigationContainer>
<MainDrawerNavigator />
</NavigationContainer>
);
}
export default App;
drawer 추가시 에러가 있을시

위의 처럼 에러가 있을시에는
babel.config.js 에 react-native-reanimated/plugin 을 추가해 주어야 합니다.
plugins 부분부터 추가해 주면 됩니다.
// babel.config.js
module.exports = {
presets: ['module:metro-react-native-babel-preset'],
plugins: [
'react-native-reanimated/plugin',
],
};아래의 명령어로 재시작 해보세요
npm start -- --reset-cache
reactnative 의 navigation 예제를 사용해 봤습니다.
아래의 깃허브에도 전체 소스가 있으니 참고 하시면 됩니다.
https://github.com/f10024/RN-navigation-example
GitHub - f10024/RN-navigation-example: reactnative navigation 예제
reactnative navigation 예제. Contribute to f10024/RN-navigation-example development by creating an account on GitHub.
github.com
'reactnative' 카테고리의 다른 글
| react-native 다국어 사용해보기 (0) | 2023.05.20 |
|---|---|
| reactnative webview 구글 로그인 useragent 해결 (0) | 2022.05.01 |