react-native 로 간단한 타이머 겸 카운트 한 앱을 만들어 출시를 한후
해외에도 출시가 된 상황이라
텍스트가 한글로 보이면 안되는 상황이였다.
찾아보니 다국어 가능한 라이브러리가 존재하였다.
이 라이브러리는 react에도 사용가능한 것으로 보인다.

아래는 내가 출시했던 앱^^
아직은 아이폰과 맥북이 없어 테스트를 못해볼거 같아
안드로이드만 출시하였다.
https://play.google.com/store/apps/details?id=com.timercountapp
타이머 카운터 - Google Play 앱
타이머 켜고 간단한게 카운트를 사용해 보세요.
play.google.com
라이브러리 설치
자 본론으로 들어가서
먼저 필요한 라이브러리를 설치하여 준다.
npm install react-native-localize i18next react-i18next위의 해당 라이브러리 중 2가지 기능으로 나뉘는데
react-native-localize : 현재 디바이스의 국가의 코드를 얻어올수 있다.
i18next , react-i18next : 이것이 다국어 라이브러리
폴더구조 및 설명
src
|- app.js
|- locales
|
|- en.json
|- ko.json
|- index.js이 설명에는 한국어와 영어 두가지만 사용하였다.
en.json, ko.json : 언어에 따른 언어 스팩을 적는다.
index.js : 여기에 다국어에 관한 라이브러리를 설정한다.
개발 실행
아래의 내용을 정리하자면
- 언어팩 en.json, ko.json을 설정
- index.js 다국어 설정
- app.js 에서 사용하여 테스트
// src/locales/en.json
{
"test" : "test title",
"body" : {
"testText": "hihi"
}
}// src/locales/ko.json
{
"test" : "테스트 타이틀 입니다.",
"body" : {
"testText": "안녕안녕"
}
}// src/locales/index.js
import i18n from 'i18next';
import {initReactI18next} from 'react-i18next';
// 현재 폰 언어 확인
import {getLocales} from 'react-native-localize';
import en from './en.json';
import ko from './ko.json';
const resources = {
en: {
translation: en,
},
ko: {
translation: ko,
},
};
i18n
.use(initReactI18next)
.init({
resources : resources, // 현재 사용할 언어 모듈
lng: getLocales()[0].languageCode, // 앱에서 사용할 기본언어 설정
fallbackLng: 'en', // lng를 사용할수 없을때 기본언어
supportedLngs: ["en", "ko"], // 허용할 언어배열
compatibilityJSON: 'v3',
interpolation: {
escapeValue: false // XSS 주입을 피하기 위해 설정
}
});
export default i18n;// app.js
영어,한국어 버튼을 클릭하면
자동으로 변경이 되며
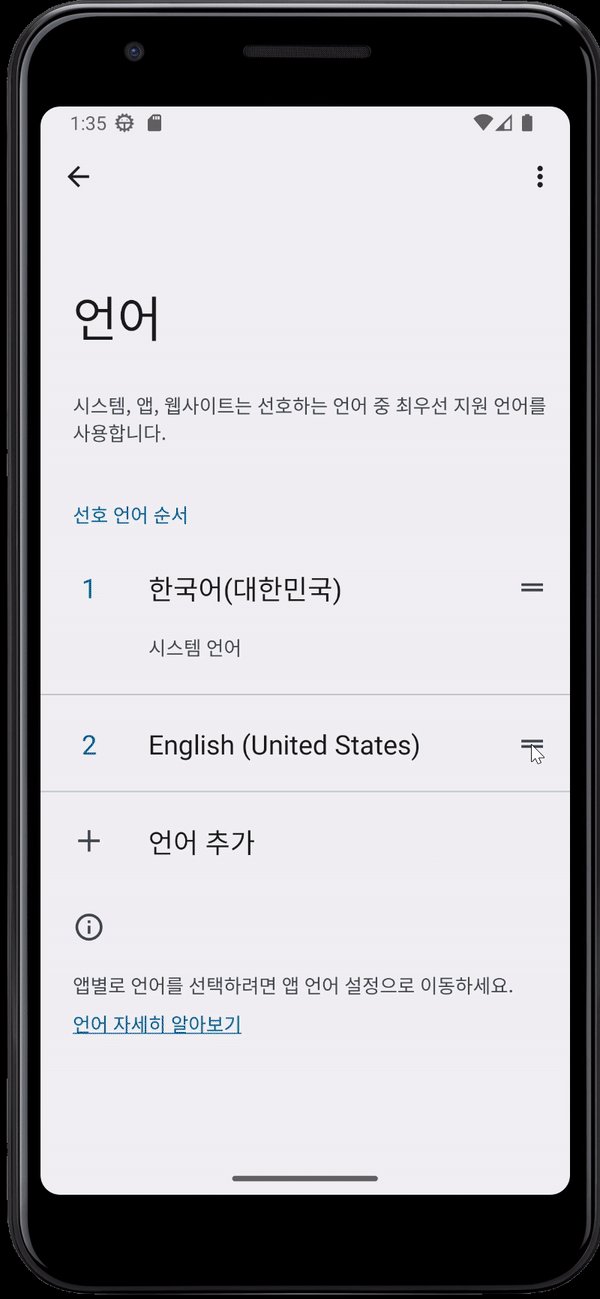
앱의 디바이스의 언어가 변경시에도 동일하게 변경된다.
ko.json,en.json 의 데이터 값을 매핑할려면
t('test') 라고 매핑해 주면 자동으로 언어변경시 변경된다.
import React from 'react';
import {
SafeAreaView,
ScrollView,
StatusBar,
StyleSheet,
Text,
useColorScheme,
View,
Button,
} from 'react-native';
// 다국어
import {useTranslation} from 'react-i18next';
import './src/locales/index'
import { useEffect } from 'react';
const App = () => {
useEffect(() => {
},[]);
function setLocale(language){
console.log('language >>> ' , language)
i18n.changeLanguage(language);
}
// 다국어 처리
const {t,i18n} = useTranslation();
return (
<>
<View style={styles.container}>
<Text style={styles.text}>{t('test')}</Text>
<Text style={styles.text}>{t('body.testText')}</Text>
<View style={{flexDirection:'row'}}>
<Button title='영어' onPress={() => setLocale('en')}/>
<Button title='한국어' onPress={() => setLocale('ko')}/>
</View>
</View>
</>
);
}
const styles = StyleSheet.create({
container : {
backgroundColor:'gray',
flex : 1,
alignItems:'center',
justifyContent:'center',
},
text : {
color: 'white',
fontSize:30
}
});
export default App;
https://github.com/f10024/RN-i18next-example.git
GitHub - f10024/RN-i18next-example: react-native 다국어 예제
react-native 다국어 예제. Contribute to f10024/RN-i18next-example development by creating an account on GitHub.
github.com
위에 소스는 github에 올려두었으니
테스트 가능합니다
'reactnative' 카테고리의 다른 글
| React Navigation stack Drawer tab 사용해보기 (0) | 2023.05.16 |
|---|---|
| reactnative webview 구글 로그인 useragent 해결 (0) | 2022.05.01 |